What is Contentful CMS?
Contentful is a headless CMS that separates content creation from presentation. It offers structured content management through APIs, allowing developers to easily integrate and distribute content across various digital platforms.
How do you use Contentful?
To use Contentful:
- Account Setup: Sign up on the Contentful website https://www.contentful.com/ to create an account.
- Space Creation: After signing up, navigate to Spaces > Add space. Create a space by providing a name, selecting the environment (e.g., Production or Staging), and clicking Create.
- Content Addition: Access the Content section in the top menu. Create content models to structure your content and add entries.
- Content Delivery: Utilize Contentful APIs or SDKs like the JavaScript SDK to fetch and display your content in your application or website.
Building an app with Contentful and Next.js
Creating the Next.js project
As a first step, you’ll need to create a new Next.js project and install the necessary dependencies. To do this, use the following commands:
npx create-next-app my-blog-app
cd my-blog-app
npm install contentfulTo establish your content model, start by arranging your Contentful space and shaping a model for your blog posts. Simply sign up on the Contentful website, then go to Spaces > Add space in the side menu, and press the Create a space button.

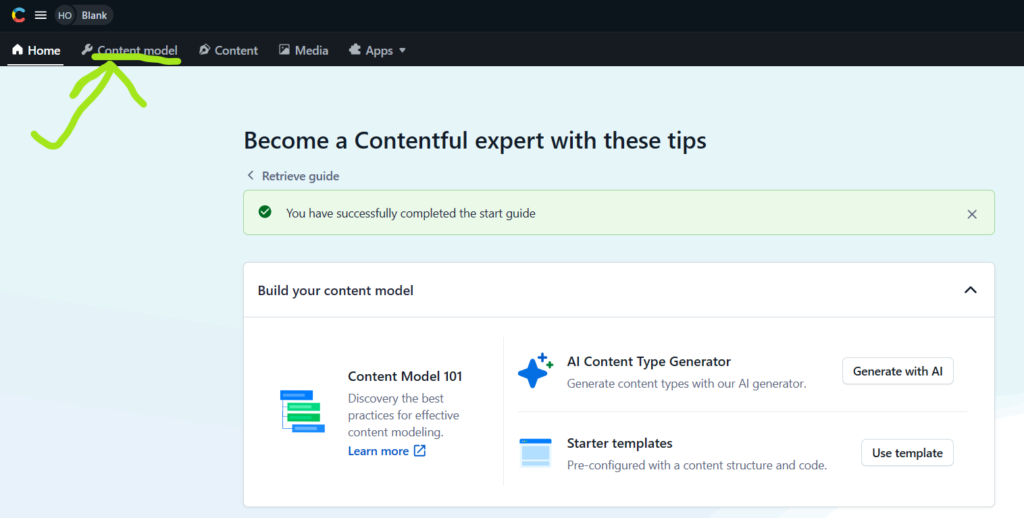
Next, click on Content model in the top menu and click the Design your content model button:

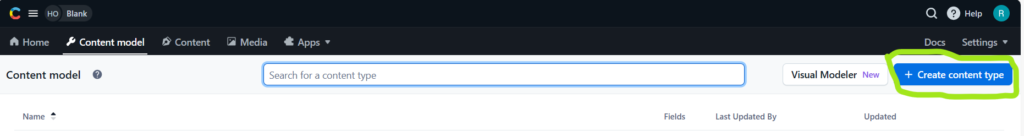
To create your first content, click the Create a content type button.:

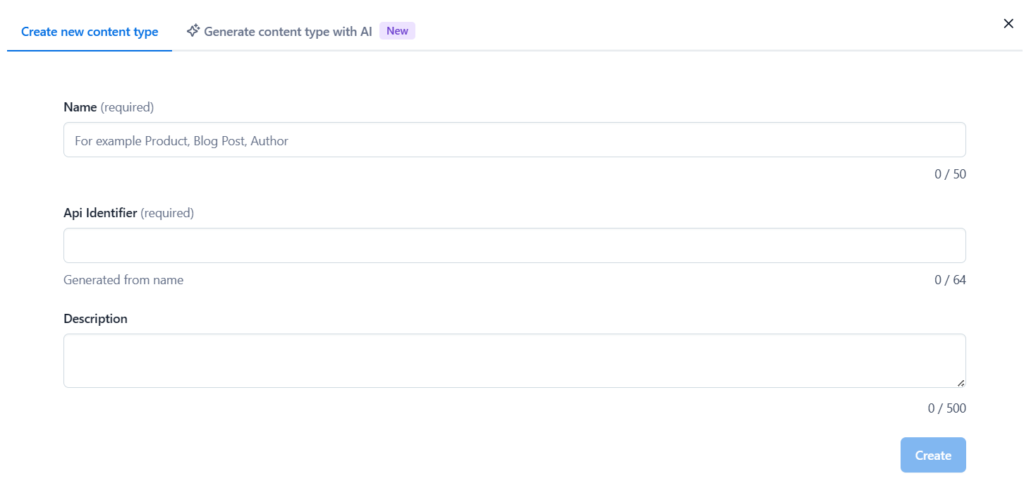
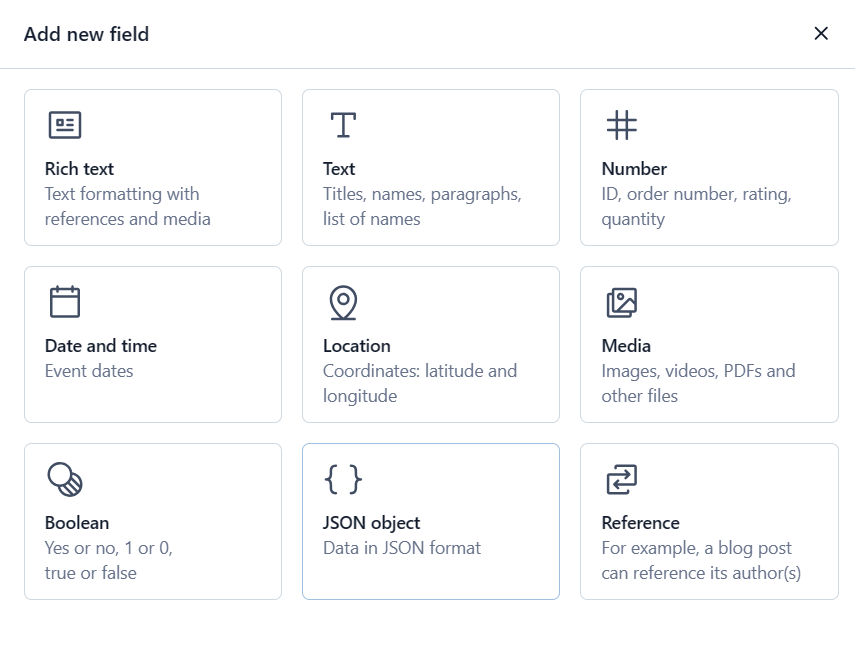
Following that, provide a name for your content model (let’s go with “Post” for this demonstration), hit the Create button, and proceed to include the desired fields in your content model, such as “title,” “body,” and “author.”


With this model in place, you’re ready to generate entries and fill your space with content.
After organizing your Contentful space and adding content, you can fetch and showcase that content in your Next.js app using the Contentful.
To do this:
1.In your Next.js project, make a file named contentfulConfig.js
2.Put the following code in that file:
// contentfulConfig.js
const contentfulConfig = {
space: process.env.CONTENTFUL_SPACE_ID,
accessToken: process.env.CONTENTFUL_ACCESS_TOKEN,
};
export default contentfulConfig;
To showcase a list of your blog posts on your app’s homepage, include the following code in the index.js file located in your pages directory.
// pages/index.js
import {React} from 'react';
import { createClient } from 'contentful';
import contentfulConfig from '../../contentfulConfig';
const client = createClient(contentfulConfig);
export async function getStaticProps() {
try {
const entries = await client.getEntries({
content_type: 'post',
});
return {
props: {
entries: entries.items,
},
};
} catch (error) {
console.error('Error fetching Contentful entries:', error);
return {
props: {
entries: null,
},
};
}
}
function HomePage({ entries }) {
if (!entries) {
return <div>Error loading content</div>;
}
return (
<>
<div className="container mx-auto p-8">
<h1 className="text-4xl font-bold mb-8">Contentful Entries</h1>
<ul className="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-8">
{entries.map((entry) => (
<li key={entry.sys.id} className="bg-white p-4 shadow-md rounded-md">
{/* <h2 className="text-2xl font-bold mb-2">{entry.fields.title}</h2>
<p className="text-gray-700 mb-4">{entry.fields.paragarph}</p> */}
{entry.fields.image && (
<img
src={entry.fields.image[0]?.fields.file.url}
alt={entry.fields.image[0]?.fields.description}
className="w-full h-48 object-cover mb-4 rounded-md"
/>
)}
{entry.fields.date && (
<p className="text-gray-500 text-sm">
Date: {new Date(entry.fields.date).toLocaleString()}
</p>
)}
<h2 className="text-2xl font-bold mb-2">{entry.fields.title}</h2>
<p className="text-gray-700 mb-4">{entry.fields.paragarph}</p>
</li>
))}
</ul>
<div>
</div>
</div>
</>
);
}
export default HomePage;
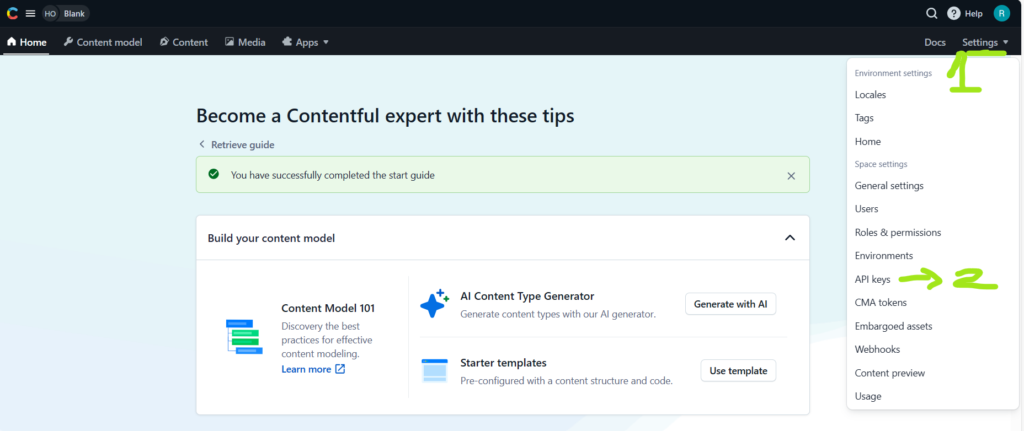
The createClient() function requires the space ID and your access token from the Contentful dashboard.

To copy the space ID, click on the copy icon:

Now Start Your Server npm run dev
